Noteful
Noteful is a music theory education game. This project involves redesigning lessons screens for sing back and rhythm tapping lessons within Noteful's application.
My Role
Project Manager
Designer
Researcher
My Responsibilities
Conduct user research to collect insights into prototyping
Produce interactive figma prototypes for the main sing back and rhythm tapping exercises and feedback animations.
Conduct usabiilty testing with users to iterate on prototypes
Overview
I worked on this project for my HCI Capstone course, were I was able to collaborate with a real client Noteful, a music learning app that utilizes gamification to make music theory learning more fun and engaging. This project focuses on two specific lessons and general usability improvements for Noteful.
Team
Michael Li, Megan Yim, Yuki Chen, Jonathan Lindstrom, Sisley Yang
Tools
Figma
FigJam
GaradgeBand
HTML/CSS/Javascript
Lack of guidance, feedback, and intuitive design causes frustration amongst users, decreasing retention

HOW CAN WE:
Improve the effectiveness of Noteful’s Sing-Back and Rhythm Tapping modules to increase Noteful user’s engagement and learning outcomes?
Using real-time feedback during the exercise; detailed, comparable feedback after each exercise; and layout, design, and icon changes to
increase user retention, engagement, and learning outcomes
FROM USER TESTING...
POSITIVE REMARKS
+38%
e.g: easy, clear, intuitive, helpful, good
NEGATIVE REMARKS
-41%
e.g: confused, unsure, difficult, error, problem
RHYTHM MODULE
SUCCESS RATE
+49%
FROM 44% - 89%
SING BACK MODULE
SUCCESS RATE
+56%
FROM 33% - 89%
Rhythm Exercises
This is a demonstration of the happy path where the user does everything correctly
This is a demonstration of the error path showcasing how the system handles error
Sing Back Exercises
This is a demonstration of the happy path where the user does everything correctly
This is a demonstration of the error path showcasing how the system handles error
General Designs
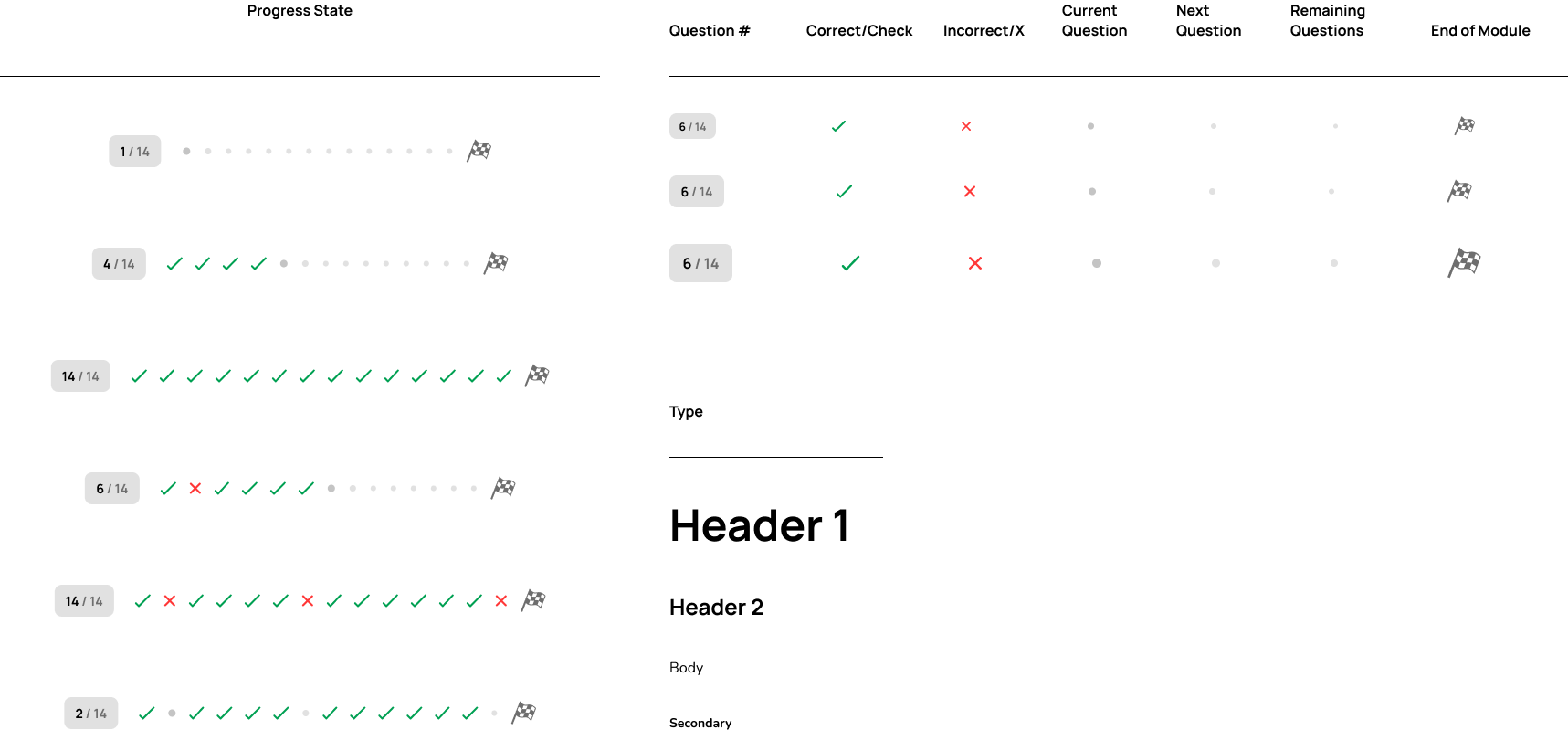
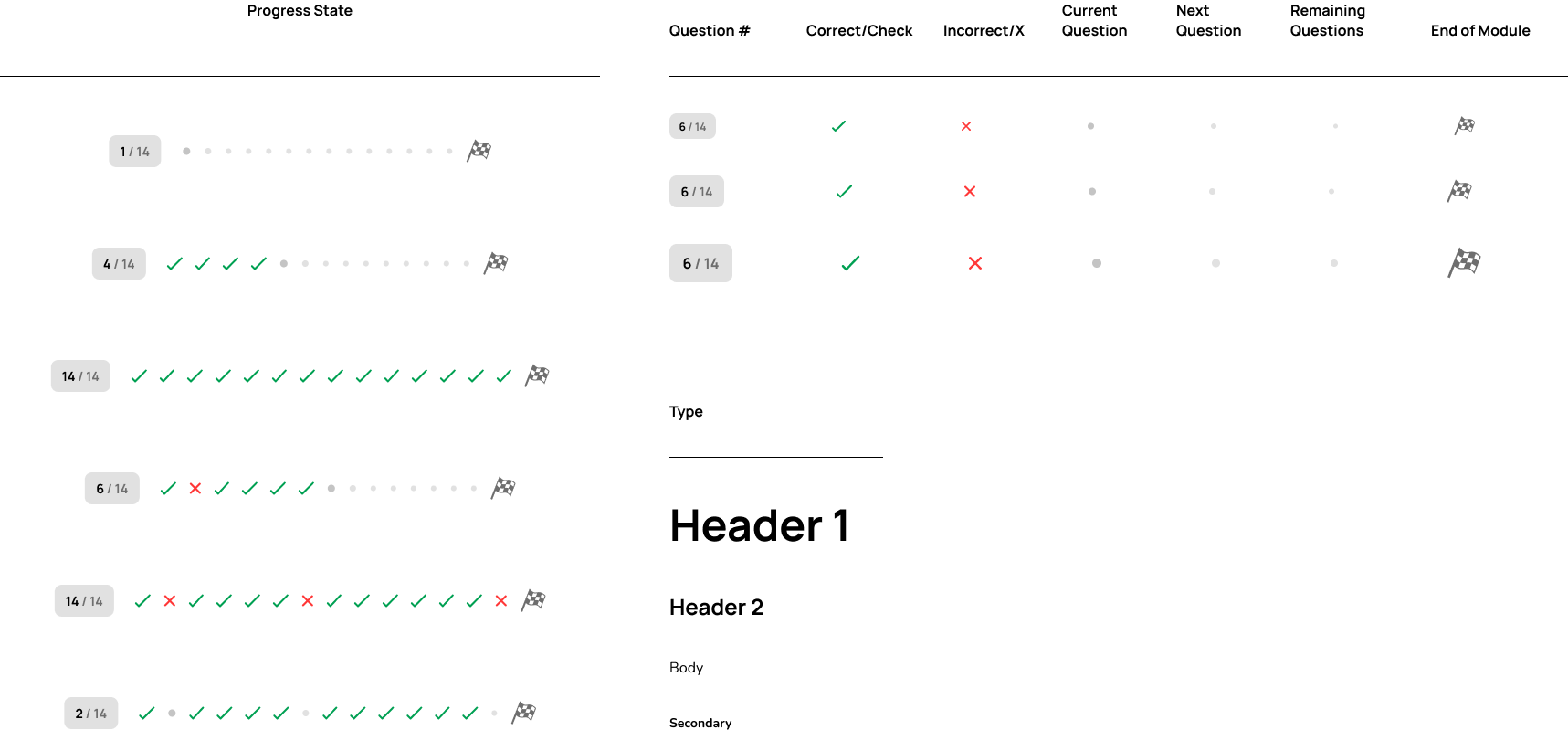
The progress bar design indicates the user's current lesson, and previous lesson's accuracy. At the end of each module, the interface indicate the user can retry previous incorrect answers and turn Xs into checks.
A tool tip now appears and prompts the user to use a hint when they get stuck. The hint menu composes of a hint, the lesson that is shown at the start of each module, and an instruction on more complicated lessons such as rhythm tapping and sing back.
Research Process
Think Aloud Testing with
9 Users from
Ages 18 - 21
Interviews with
4 Experts Teaching Music Professionaly
Secondary Research:
Heuristic Evaluation
Competitive Analysis
Literature Review
Users Said:
" 18 year old w/ limited music experience
"Sometimes there is no explanation when you get the question is wrong"
" 19 year old w/ some music experience
“I’m not really sure when I’m supposed to start; It’s hard to visualize when I’m supposed to go.”
" 21 year old w/ music background
"I don't really know what these icons are, what is the zebra doing here?"
Expert Reviewed:
" Pianist, music educator
“I usually count out loud, turn the metronome on, or I snaps for the beat"
" Soprano, music educator
“You should try to encourage retries instead of just incorrect messages”
Affinity Diagramming

.png)
Main Research Insights
01. Useful & Detailed Feedback
User needs explanations/feedback about what they did correct/incorrect to increase the effectiveness of the learning module
02. Guidance & Explanation
Users need proper guidance in different modalities (visual, audio) to feel more confident in their performance
03. General Design & Usability
Users need intuitive and engaging experiences for ease of gamified learning and to feel motivated to continue practicing
Initial Sketching

2 Rounds of Prototyping & Testing
ITERATION 1

ITERATION 2

05 DESIGNS: BEFORE & AFTER
INSTRUCTION CARDS
Before: Lack of instructions or tutorial for more complicated lessons
After: Animated instructions for first-time users, giving them a better understanding of the exercise ahead and achieve their best performance
COUNT-IN MEASURE
Before: Lessons start immediately, making users confused about when to start
After: Count-in measures before each exercise giving users room to prepare for the exercise ahead
Rhythm Tapping Exercise
Sing Back Exercise
LESSONS
Before: Lack of visual feedback from the interface, leaving users confused
After: Real-time visual feedback gives users more insight into their learning
Rhythm Tapping Exercise
Sing Back Exercise
FEEDBACK
Before: Lack of explanation for what the user did wrong/right, increasing the potential of repeating mistakes throughout the exercises
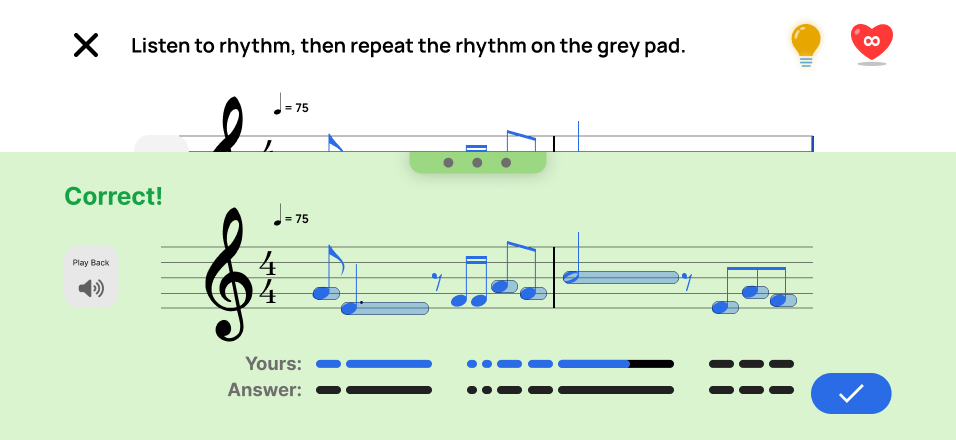
After: More detailed feedback allow users to understand their mistakes and achievement, increasing their learning outcomes
Rhythm Tapping Exercise
Sing Back Exercise
Real-time feedback is designed to account for different use cases when the user makes an error
PROGRESS BAR

NAVIGATION HEADING

SAMPLE LAYOUT

LESSON COMPONENTS

Work with Noteful developers to Deliver the Designs
Design additional lessons screens that would cater to users of Different Skill Levels
Populate the Design System for other lessons that were out of scope for the current project




.png)